Dear Friends,
As discussed in last post VNext launched. Now I downloaded VNext to test how to use it.
Let’s understand it step by step
Now when you will try to open new project window. You will find 4 new project template with name VNext as shown below in fig
I tried ASP.NET vNext Web Application.
Now I found a new structure of Web application and surprised that in next project there is no web.Config file instead on it I found 3 different files
which are
1) Config.json
2) project.json
3) Startup.cs
Now lets understand these files one by one
1) Config.json :- Config.json by the name it is clear that it will keep all the configuration detail Like your database connection string and etc will reside in this file. see below config.json’s snap
2) Project.json : Project.json file contents all the reference of the project the best part of it as you add the entries in this file it will automatically reflect your project reference. I personally like this miracle
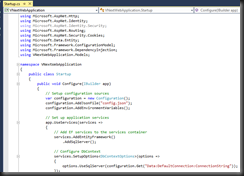
3) Startup.cs:-
It is something like your console application where you will provide startup file.This file is same like those feature which will startup all the things
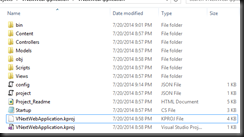
Now let see actual physical project structure. You will find a new file which is Kproj.
The Kproj is new type file. “K” is new feature introduce. New compiler is used.
I will explain more features in next post.
Till than enjoy.
Thanks & Best Regards,
Rajat Jaiswal