In Last article http://indiandotnet.wordpress.com/2014/02/23/what-is-web-api/
We have discussed what is Web API. Now in this article we will see how to create web API. So with out wasting much time lets start visual studio (In my case I am running VS 2013 web express).
So in my example I am creating a web API project for Friends. this API should return either all the friends or specific friend according to Id so lets start.
Step 1: Create a new web project when you click on web project you will get following option. Select Web API option as shown in below screen shot.
You will get default project as below with defined folder structure
The main point here is to remember Model class should come in model folder & Controller class should come in controller folder
Step 2:- Once you click on Web API option project will open. Now Create a model (a simple class) with name Friend. this model class have basic friend’s property like his firstName, LastName,Id etc. as shown in below fig
Step 3:- Now create a Friend controller so for this just add new item which is controller as shown in below fig
In the above option I have selected Web API 2 controller Empty template
things to remember here the name of controller class will be use later on in your API URL so select the name properly and the controller class name should followed by controller.
In my case I have created controller with following name =”FriendController.cs”. So now your project structure is as shown below
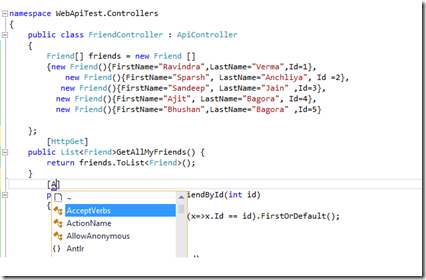
Step 4:- Now remember all the coding part need to be done here . I am creating two method here one method with name “GetAllFriends” and “GetFriendById”.
So as name suggest one will return list of all friends and one will return particular friend for a given id. If you see below instead of fetching data from database I have created a array of friends as shown.
Now in above fig you saw two method with different return type. Now concentrate on GetFriendByID It’s return type is HttpActionResult. so if you see below in that particular method the return type is OK which means status code 200. It means http response will be return in this method.
Now another interesting part is you can add different attribute with method like HTTPGET, HTTPPOST,HTTPDELETE etc Just see in below screen shot as shown below.
Now another interesting point is what if you want two attribute on same method then you can use below option which shown “AcceptVerbs”
Step 5:- Now our most part is done now you need to access web API but before accessing web API you need to check route and if something is missing their then you need to modify WebAPI config which you will get in App_Start function. In my case I have added API/{controller}/{action}/{id} which was not exist earlier. as shown in below fig
Step 6:- Now we are good to go now just run the application and type in url http://localhost:yourport/API/Friend you will get list of all the friends as shown below
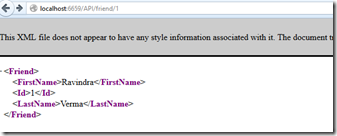
Now if you want to get specific friend with particular id then you have to write url like http://localhost:youport/API/Friend/1
You will get particular friend with that id as shown below
Isn’t it simple ?
I hope you understand how easy to create Web API. Now in next step we will learn how to consume the Web API.
Mean while you can create different web api.
So enjoy till than
Your host,
Rajat