Dear All,
Today I am sharing with you one of the best and easy to understand JS which is “Sammy.Js”.
“Sammy.js” is 16 k java script over JQUERY which provide facility to developer to create RESTFUL SPAs (single Page Application).
It is very clean, simple and easy to adapt java script.rl
You get Restful URL easily with this.
It added “#” hash in URL. For example see below example
http://Indiandotnet.com/index#/
http://indiandotnet.com/index#/Products/
http://indiandotnet.com/Index#/products/1
Let us understand this with example.
In last post you have seen how to consume web API with JQUERY http://indiandotnet.wordpress.com/2014/03/21/how-to-consume-web-api-using-jquery/
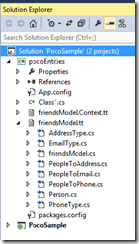
Here I am using the sample source code to move forward with sammy.js.
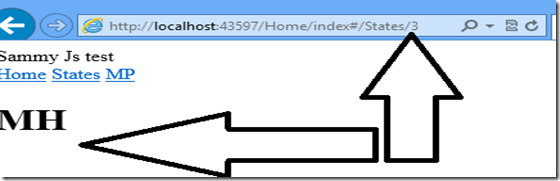
What we are planning here to create a page with menus and in this page we will call sammy.js on menu to call responsive URL to show states list ,particular state according to id and default page . as shown in below figure

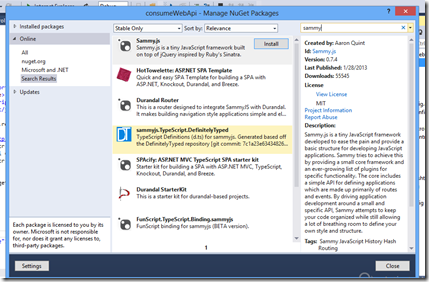
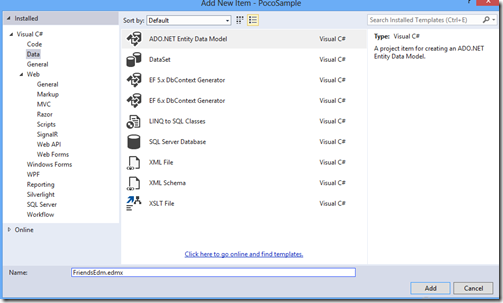
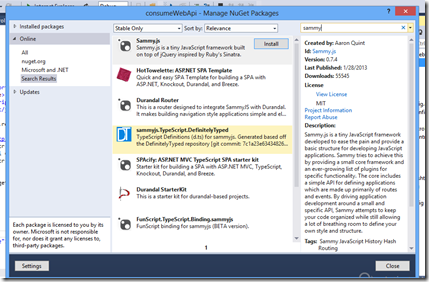
Step 1:- Add “Sammy.js” in the project using Nuget package manager as shown in below figure

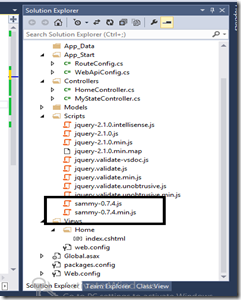
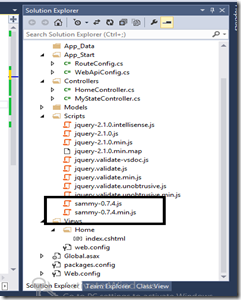
Step 2:- Once the Sammy.Js added in your project you will find the Js in your project’s script folder

Step 3:-
Add sammy js reference in the project
1: <script src="~/Scripts/jquery-2.1.0.min.js"></script>
2: <script src="~/Scripts/sammy-0.7.4.min.js"></script>
Step 4:-
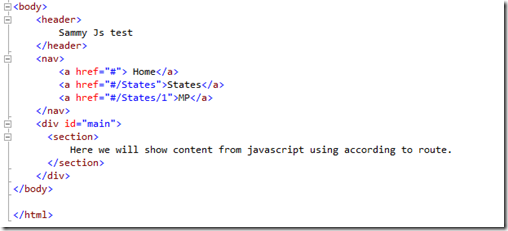
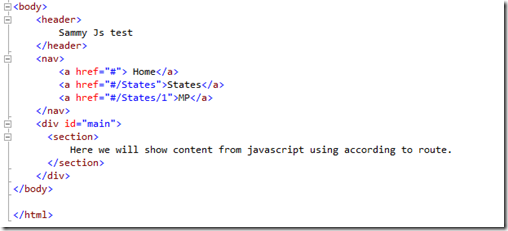
Now below screen shot show the html which is designed to achieve our task

Step 5:- Now when Home menu link click by end user we will show default page which in Index page in our case and its URL will be
http://localhost:43597/Home/index#/
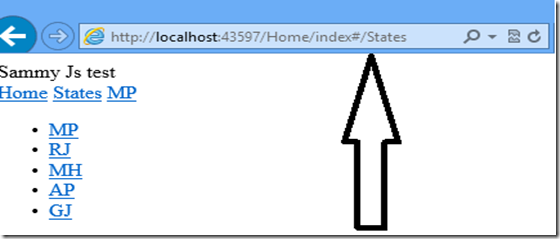
And when user click on States link in navigation then it will show URL
http://localhost:43597/Home/index#/States
And page will show list of states
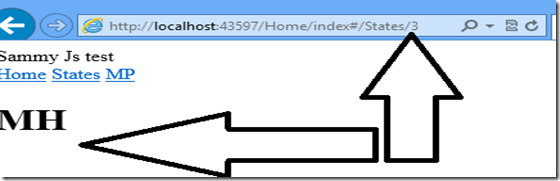
last but not the least when user click on MP menu in navigation then it will show URL
http://localhost:43597/Home/index#/States/1
and page will show state name according to Id which is currently 1 in above url
Step 6:-
Now to achieve this we need to invoke Sammy.js as shown below in below code
1: <script type="text/javascript">
2:
3: $(document).ready(function () { 4: var sammySPA = $.sammy("#main", function () { // initializing main div which is base for SPAs application content 5:
6: //Default url
7: this.get('#/', function (context) { 8:
9: context.app.swap(''); // clear what ever previously written in main div 10: $("#main").append("<B> Showing default url content by code</b>"); // this code append the content in msin div 11:
12: });
13: //below code will fire when user click on state link
14: this.get('#/States', function (context) { 15:
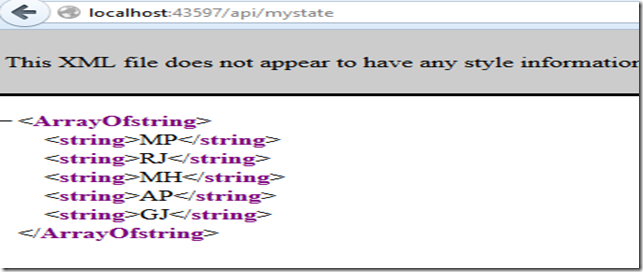
16: //calling the Web API to provide State name array
17: $.get("http://localhost:43597/api/mystate/", function (data, textStatus) { 18: var str = "";
19: // create list with sate name which again referencing to new url
20: for (var i = 0; i < data.length; i++) { 21: str = str + "<li><a href='#/States/" + (i+1).toString() + "'>" + data[i] + "</a></li>";
22: }
23:
24: //Clean the main div
25: context.app.swap(''); 26: //Apeend the data in main div
27: $("#main").append("<ul>" + str + "</ul>"); 28:
29:
30: });
31:
32: });
33:
34: //States/stateId url
35: this.get('#/States/:id', function (context) { 36: //calling web api to get particular state by id
37: $.get("http://localhost:43597/api/mystate/"+ context.params.id, function (data, textStatus) { 38:
39: context.app.swap(''); 40: $("#main").append("<h1>" + data + "</h1>"); 41:
42:
43: });
44: });
45:
46:
47:
48: });
49:
50: sammySPA.run('#/'); //run sammy.js 51:
52:
53:
54: });
55: </script>
Step 7:-
Let me explain the above code here
We have define $.sammy function which is bounded with the div whose.
$.sammy(‘#main’,function() {}).run(); this is the basic function to invoke sammy.js
Step 8:- Now to which url we need to entertain by which method like get, put, Post, delete. We need to define our functionality according to our need in current example we have used get function.
this.get(‘#/’,function (context){});
The meaning of above line is when ever a request (default) invoke by end user just execute function as defined. in the function there is context parameter . Which help in accessing method type (get/post) , parameters
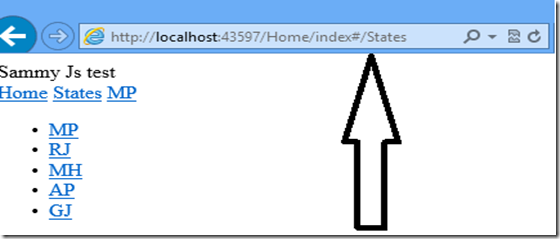
Step 9:- Now when you run and click on States link you will get following screen

Step 10:- you can test it further I have added list of states also with dynamic url so when you click on MP, RJ, MH etc in above list you will get a new URL according to our need

I hope this example will help you to create your own SPA application.
I defiantly say here “Sammy.js” rock. I like this script hope you will also.
Enjoy learning
your Host
Rajat
not able to go there.