Friends,
In last two articles we understood
what is Web API ? (http://indiandotnet.wordpress.com/2014/02/23/what-is-web-api/)
and How to create it ? (http://indiandotnet.wordpress.com/2014/02/27/how-to-create-web-api/)
Now next is how to consume it ?
So here we will understand this by an example. I am pretty much sure you all are comfortable with server side code so here in current example we using client side code to consume web API.
In current example I have created a Web API with name “MyState” . The basic functionality of this Web API is to provide list of all the State with default get method and provide specific state according to provided id.
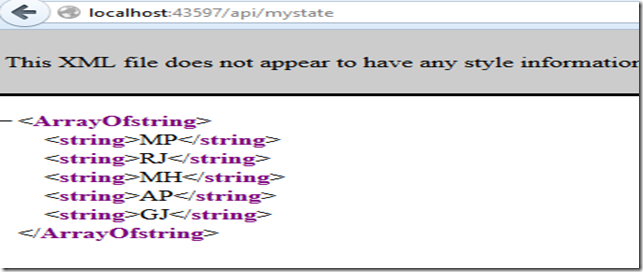
Let me show you snap shots of created code & running API here
Above figure shows default get method which response array of string (name of state)
Now to consume this Web API in our project we have added a view with following Java script
in below screen we have used a “get” JQUERY function and as we know the API URL we wrote that and once the response from API returned we concatenated the response array with <li> tag and show as a innerHTML of stateName div as shown in below fig
Now when we run this program on index.cshtml we got following response
In current example we have used “GET” method we can also consume post operation for INSERT/UPDATE/Delete
I hope you will like this post.
Thanks
Your host
Rajat