Now a days a “ CSS pre processor “ is a very famous buzz word. Although I am a web developer but still I am not always interested in writing CSS don’t know why.
When I heard about css pre processor then I was curious to know what it exact about.
So let me share my thought here about CSS Preprocessor.
So a CSS pre processor is a way to extend the CSS language and variables, functions and programming stuff.
As a developer you will be more happy to have pre processor because it allows you to write code and also reduce the amount of css up to some extent.
There are many CSS pre processor are exists in the market like LESS, SASS,
Stylus,clay and many more.
Now Let me share here how to use LESS.css in your ASP.NET code.
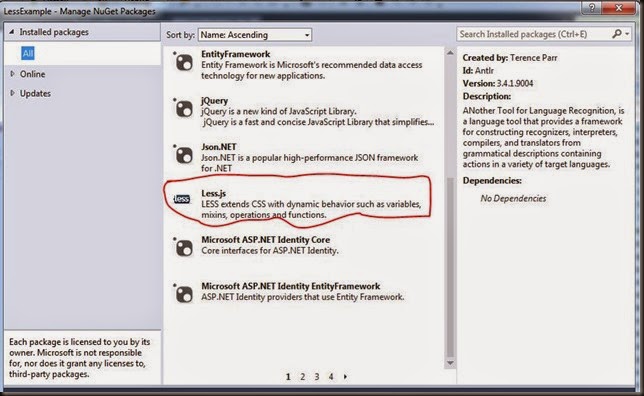
Step 1:- Add Nuget package Less.js
once you added this package in your script folder you will get 2 new java script file with prefix less as shown below in figure
Step 2:- Now right click on content folder and add a new item which is LESS style sheet. This file will have extension .less
Step 3:- Now you can write your LESS related code as shown in below snap
If you see above snap I declared variable like @back-color , @font-color etc
and used in body.
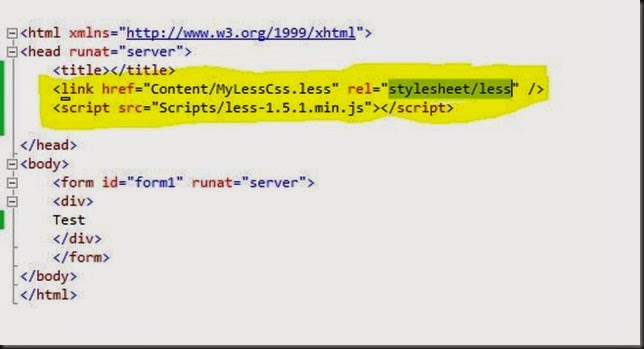
Step 4: Now add a web page and write following lines to enable LESS css.
<link href="Content/MyLessCss.less" rel="stylesheet/less" />
<script src="Scripts/less-1.5.1.min.js"></script>
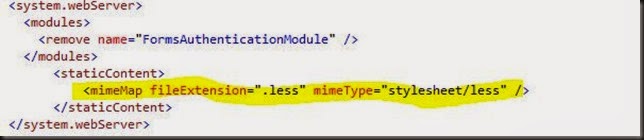
step 5:- Now in web.config we need to add following mime type
Or you can add this from IIS.
Step 6: Now we are good to go and can run it
So we get the color according to variable which we declared.
It means we can play with the variables and can write the less code in programming way.
I hope this post will give a step to go further and I am sure you will deep dive in CSS pre processor soon.
Enjoy !!!
RJ !!